Authoring Techniques for Accessible Office Documents: Microsoft PowerPoint 2010
Date of Current Version: 9 Apr 2013
Latest Version: http://inclusivedesign.ca/accessible-office-documents/powerpoint2010
Quick Reference
- Usage Notes
- Technique 1. Use Accessible Templates
- Technique 2. Set Document Language
- Technique 3. Use Built-In Layout and Styling Features
- Technique 4. Set a Logical Tab Order
- Technique 5. Use Slide Notes
- Technique 6. Provide Text Alternatives for Images and Graphical Objects
- Technique 7. Use Built-In Structuring Features
- Technique 8. Create Accessible Charts
- Technique 9. Make Content Easier to See
- Technique 10. Make Content Easier to Understand
- Technique 11. Check Accessibility
- Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
- Technique 13. Consider Using Accessibility Support Applications/Plugins
- Accessibility Help
- References and Resources
- Acknowledgments
Usage Notes
At the time of testing (September 30, 2010), PowerPoint 2010 provides a set of accessibility features that is sufficient to enable the production of accessible digital office documents. In addition, PowerPoint 2010 includes an accessibility checking feature.
What’s an “Office Document”?
You should use these techniques when you are using PowerPoint 2010 to create documents that are:
- Intended to be used by people(i.e., not computer code),
- Text-based (i.e., not simply images, although they may contain images),
- Fully printable(i.e., where dynamic features are limited to automatic page numbering, table of contents, etc. and do not include audio, video, or embedded interactivity),
- Self-contained (i.e., without hyperlinks to other documents, unlike web content), and
- Typical of office-style workflows(Reports, letters, memos, budgets, presentations, etc.).
If you are creating forms, web pages, applications, or other dynamic and/or interactive content, these techniques will still be useful to you, but you should also consult the W3C-WAI Web Content Accessibility Guidelines (WCAG 2.0) because these are specifically designed to provide guidance for highly dynamic and/or interactive content.
File Formats
The default file format for PowerPoint 2010 is Office Open XML (PPTX).
In addition, PowerPoint 2010 offers many other presentation processor and web format saving options. Most of these have not been checked for accessibility, but some information and/or instructions are available for the following formats in Technique 12 (below):
- MS PowerPoint (PPT)
- HTML
Document Conventions
We have tried to formulate these techniques so that they are useful to all authors, regardless of whether they use a mouse. However, for clarity there are several instances where mouse-only language is used. Below are the mouse-only terms and their keyboard alternatives:
- *Right-click: To right-click with the keyboard, select the object using the Shift+Arrow keys and then press either (1) the “Right-Click” key (some keyboard have this to the right of the spacebar) or Shift+F10.
Disclaimer and Testing Details:
Following these techniques will increase the accessibility of your documents, but it does not guarantee accessibility to any specific disability groups. In cases where more certainty is required, it is recommended that you test the office documents with end users with disabilities, including screen reader users. The application-specific steps and screenshots in this document were created using Microsoft PowerPoint 2010 (ver. 14.0.4760.1000, Windows XP, Sept. 2010) while creating a PPTX document. Files are also easily saved as other file formats (see Technique 12, below).
Technique 1. Use Accessible Templates
All office documents start with a template, which can be as simple as a blank standard-sized page or as complex as a nearly complete document with text, graphics and other content. For example, a “Meeting Minutes” template might include headings for information relevant to a business meeting, such as “Actions” above a table with rows to denote time and columns for actions of the meeting. Because templates provide the starting-point for so many documents, accessibility is critical. If you are unsure whether a template is accessible, you should check a sample document produced when the template is used (see Technique 11, below).
PowerPoint 2010’s default template for new documents is a blank presentation. If you are connected to the internet, you can access a variety of blank business presentation templates through Office.com. These are all accessible by virtue of being blank.
It is possible to create your own accessible templates from scratch in PowerPoint 2010. As well, you can edit and modify the existing prepackaged templates, ensuring their accessibility as you do so and saving them as a new template.
To create an accessible template
- Create a new document
- Ensure that you follow the techniques in this document
- When you are finished you should also check the accessibility of the document (see Technique 11, below)
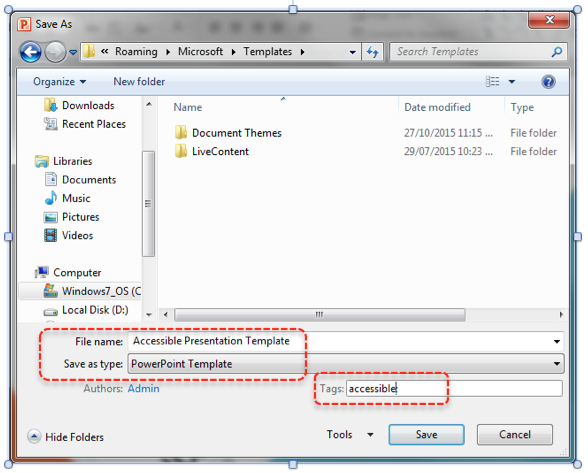
- Go to menu item: File > Save As
- In the Save as type list, select PowerPoint Template
- In the File name box, type a name for the template. Using a descriptive File name (e.g., “Accessible Sales Template”) will increase the prominence of the accessibility status. As well, filling in the text box labeled Tags with the term “accessibility” will improve its searchability as an accessible file.
- Select Save

To select an accessible template
Only use these steps if you have an accessible template available (e.g. that you previously saved). Otherwise, simply open a new (blank) document.
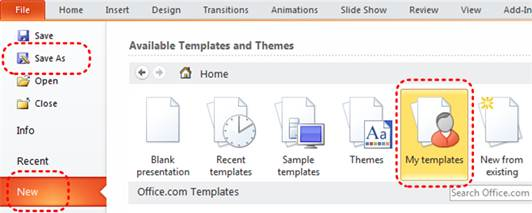
- Go to menu item: File > New
- Under Available Templates, select My Templates

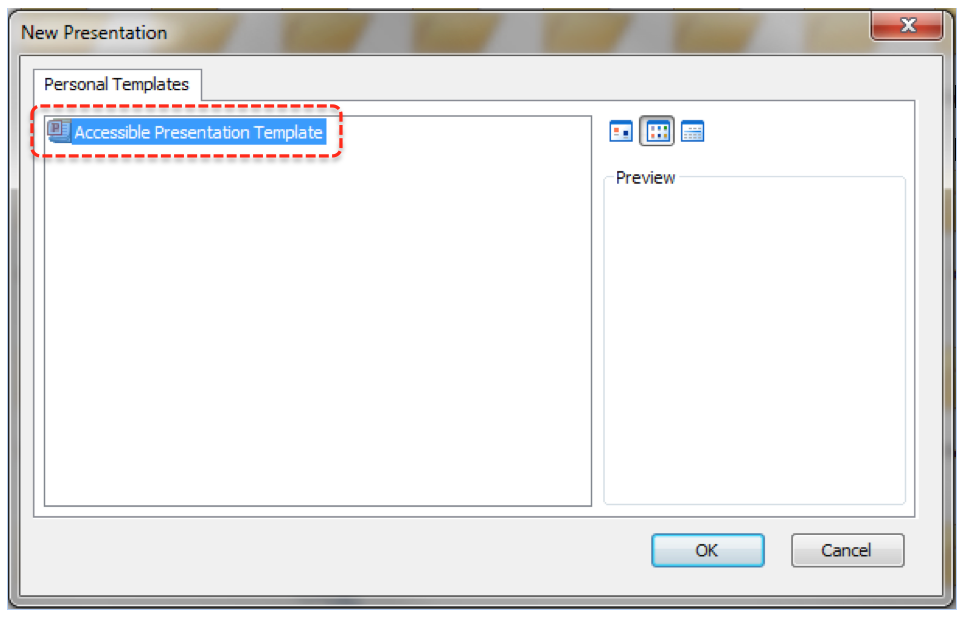
- In the New document dialog, select your accessible template from the list
- Select OK

- A new document based on the template will be displayed. If you have chosen an accessible template, the document will be accessible at this point. As you add your content (e.g., text, images, etc.), ensure that you consult the sections that follow to preserve accessibility.
Technique 2. Set Document Language
In order for assistive technologies (e.g., screen readers) to be able to present your document accurately, it is important to indicate the natural language of the document. If a different natural language is used for a paragraph or selected text, this also needs to be clearly indicated.
To change the default language
- Go to menu item: File
- Select Options from the list in the left window pane
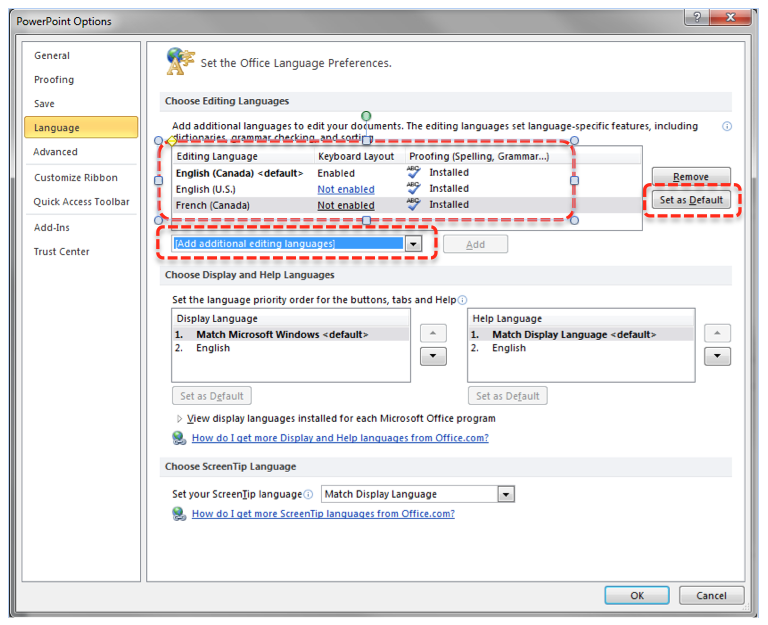
- Select Language from the list in the left of the Options dialog
- Under Chose Editing Languages, select the editing language you want to use
Note: to add an editing language, select the language from the drop down list labeled [Add additional editing languages] - Select Set as Default
- Close all Office 2010 programs and open them again for the changes to take effect

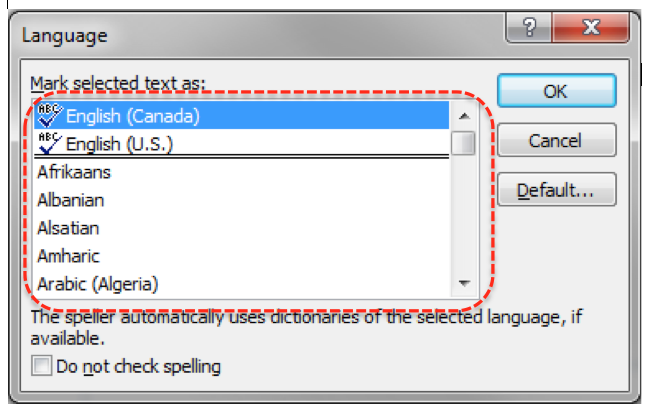
To apply a language directly to selected text
- Select the text
- Go to menu item: Review
- In the Language section, select the Language button
- Select Set Proofing Language
- In the Mark selected text as box, select the language from the list
- Select OK

Technique 3. Use Built-In Layout and Styling Features
PowerPoint 2010 does not provide "True Headings" or "Named Styles" as does Word 2010.
3.1 Use Built-In Slide Layouts
Instead of creating each slide in your presentation by starting from a blank slide, check whether there is a suitable built-in layout.
Note: The built-in layouts can be more accessible to users of assistive technologies because these technologies sometimes read the floating items on the slide in the order that they were placed on the slide. The built-in layouts have usually taken this into account (e.g., “Title” first followed by other items, left to right and from top to bottom). If you create slide layouts from scratch, it is sometimes difficult to keep track of the order in which elements were placed.
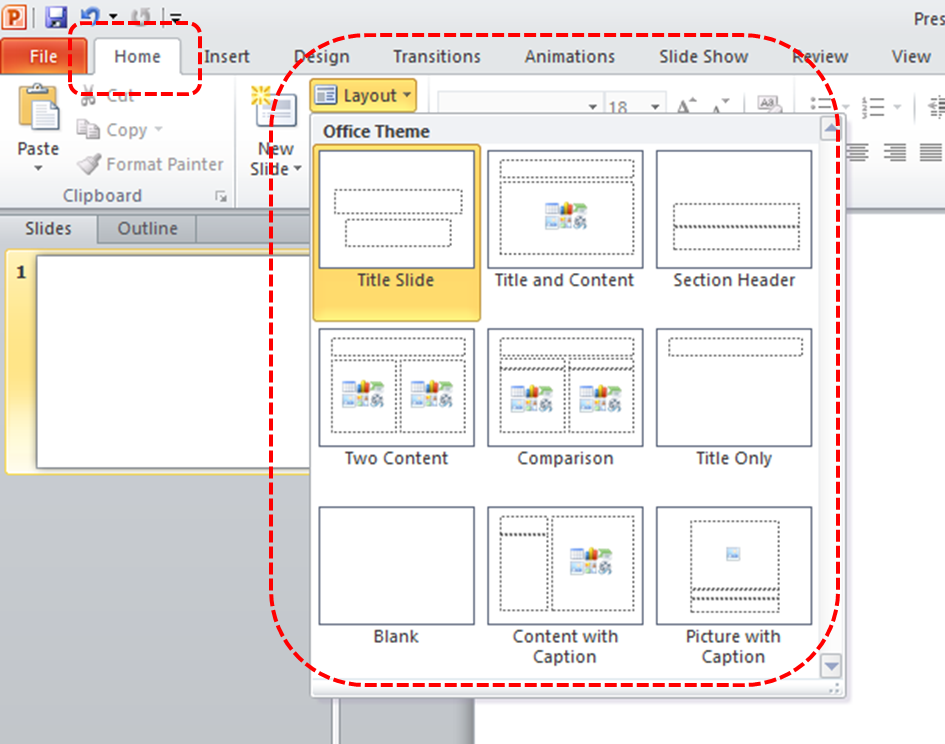
To apply “true layout” to a slide
- Go to menu item: Home
- In the Slides section, select the Layout button
- Select the layout you would like to use from the drop down menu

3.2 Customize Using Master Slides
If a layout must be customized, it is recommended that Master Slides be used.
Every slide layout in a presentation is defined by its master slide. A master slide determines the formatting style for various elements of the slide layout. This includes font styles, character formatting, and the positioning of elements. Essentially, each master slide acts as a design template for the slide layout.
If you edit any aspect of the slide layout in the master slide, the change will affect all slides that were created based on it. For this reason, it is good practice to edit the master slide and use the slide layouts before building individual slides. It is essential that you create and use master slides that meet the accessibility requirements outlined in this document.
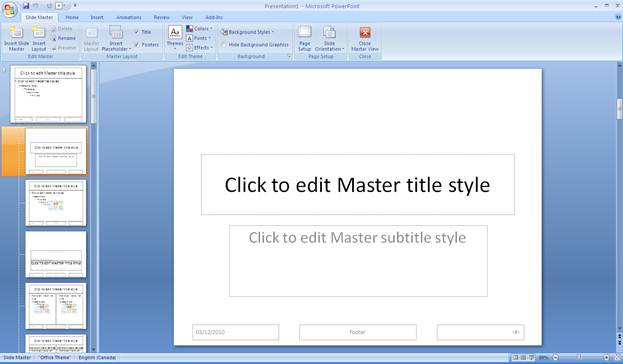
To create or customize a master slide
- Go to menu item: View
- In the Master Views section, select the Slide Master icon
- The current slide master with its associate layouts appears
Note: If you have the Normal view open, the slide master is the larger slide image in the slide thumbnail pane. The associated layouts are positioned beneath the slide master. - Customize the existing master slide and its associated layouts to suit your needs (e.g., apply a design, theme-based colours, fonts, effects, backgrounds) ensuring that your changes meet accessibility requirements
- Go to menu item: File > Save As
- In the File name box, type a file name
- In the Save as type list, select PowerPoint template
- Select Save
- On the Slide Master tab, in the Close section, select Close Master View

Technique 4. Set a Logical Tab Order
Many presentation applications create content composed almost exclusively of "floating" objects. This means that they avoid the transitions between in-line content and secondary "floating" objects (text boxes, images, etc.) that can cause accessibility issues in word processors.
However, when you are working with "floating" objects, it is important to remember that the way objects are positioned in two dimensions on the screen may be completely different from how the objects will be read by a screen reader or navigated using a keyboard. The order that content is navigated sequentially is called the "Tab Order" because often the "Tab" key is used to navigate from one "floating" object to the next.
Tips for setting a logical “tab order” for "floating" objects
- The tab order of floating objects is usually from the “lowest” object on the slide to the “highest”.
- Because objects automatically appear “on top” when they are inserted, the default tab order is from the first object inserted to the last. However, this will change if you use features such as “bring to front” and “send to back”.
- The slide’s main heading should be first in the tab order.
- Headings should be placed in the tab order immediately before the items (text, diagrams, etc.) for which they are acting as a heading.
- Labels should be in the reading order placed immediately before the objects that they label.
- For simple slide layouts, it may be possible to simply insert objects in a logical tab order.
- For more complex layouts, it may be easier to simply create the slide as usual and then set the tab order (see below).
To set the tab order using the ‘Selection Pane’
- Go to menu item: Home
- In the Drawing section, select Arrange > Selection Pane…
- In the Selection and Visibility pane, all the elements on the slide are listed in reverse chronological order under Shapes on this Slide
- Elements can be re-ordered using the Re-order buttons located at the bottom of the Selection and Visibility pane
Note: The tab order of elements begins at the bottom of the list and tabs upwards.
Technique 5. Use Slide Notes
A useful aspect of presentation applications is the facility to add notes to slides, which can then be read by assistive technologies. You can use these slide notes to explain and expand on the contents of your slides in text format. Slide notes can be created as you build your presentation.
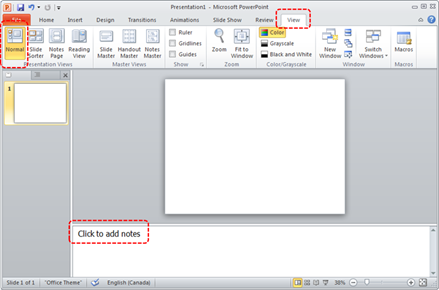
To add notes to your slides
- Go to menu item: View
- In the Presentation Views section, select Normal to ensure that the notes panel is in view
Note: You can then select menu item Home, to access text formatting options - The Notes Pane can be found at the bottom of the window, below the slide
- Type and format your notes within the Notes Pane below each slide

Technique 6. Provide Text Alternatives for Images and Graphical Objects
When using images or other graphical objects, such as charts and graphs, it is important to ensure that the information you intend to convey by the image is also conveyed to people who cannot see the image. This can be accomplished by adding concise alternative text to of each image. If an image is too complicated to concisely describe in the alternative text alone (artwork, flowcharts, etc.), provide a short text alternative and a longer description as well.
Tips for writing alternative text (“Title” in PowerPoint 2010)
- Try to answer the question "what information is the image conveying?"
- If the image does not convey any useful information, leave the alternative text blank
- If the image contains meaningful text, ensure all of the text is replicated
- Alternative text should be fairly short, usually a sentence or less and rarely more than two sentences
- If more description is required (e.g., for a chart or graph), provide a short description in the title text (e.g., a summary of the trend) and more detail in the long description, see below
- Test by having others review the document with the images replaced by the alternative text
Tips for writing longer descriptions (“Description” in PowerPoint 2010)
- Long descriptions should be used when text alternatives (see above) are insufficient to answer the question "what information is the image conveying?"
- In some situations, the information being conveyed will be how an image looks (e.g., an artwork, architectural detail, etc.). In these cases, try to describe the image without making too many of your own assumptions.
- One approach is to imagine you are describing the image to a person over the phone
- Ensure that you still provide concise alternative text to help readers decide if they are interested in the longer description
Alternatively, you can include the same information conveyed by the image within the body of the document, providing the images as an alternate to the text. In that case, you do not have to provide alternate text within the image.
To add alternative text to images and graphical objects
- Right-click* the object
- Select Format Picture…
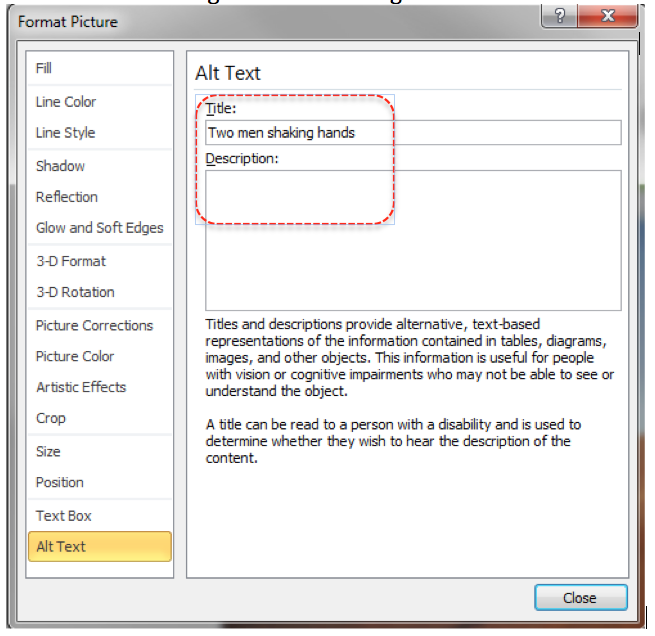
- Select the Alt Text option from the list
- Fill in the Title. If more description is required (e.g., for a chart or graph), provide a short description in the Title (e.g., a summary of the trend) and more detail in the Description.
Note: If the document is ever saved to HTML, the Title and Description fields are combined into a single HTML <alt> tag.

Technique 7. Use Built-In Structuring Features
7.1 Tables
When using tables, it is important to ensure that they are clear and appropriately structured. This helps all users to better understand the information in the table and allows assistive technologies (e.g., screen readers) to provide context so that the information within the table can be conveyed in a meaningful way.
Tips for tables
- Only use tables for tabular information, not for formatting.
- Use “real tables” rather than text formatted to look like tables using the TAB key or space bar. These will not be recognized by assistive technology.
- Keep tables simple by avoiding merged cells and dividing complex data sets into separate smaller tables, where possible.
- If tables are split across pages, set the header to show at the top of each page. Also, set the table to break between rows instead of in the middle of rows.
- Create a text summary of the essential table contents. Any abbreviations used should be explained in the summary.
- Table captions or descriptions should answer the question "what is the table's purpose and how is it organized?" (e.g., "A sample order form with separate columns for the item name, price and quantity").
- Table cells should be marked as table headers when they serve as labels to help interpret the other cells in the table.
- Table header cells labels should be concise and clear.
- Ensure the table is not “floating” on the page (see Technique 4).
To add a table with headings
- Go to menu item: Insert
- In the Tables section, select the Tables icon
- Select the number of rows and columns you would like your table to have
- Select the table and a Table Tools menu item should appear
- Go to menu item: Table Tools > Design
- In the Table Style Options section, select the Header Row check box
Note: Whenever possible, keep tables simple with just 1 row of headings.
7.2 Lists
When you create lists, it is important to format them as “real lists”. Otherwise, assistive technologies will interpret your list as a series of short separate paragraphs instead of a coherent list of related items.
To create an ordered or unordered list
- Go to menu item: Home
- In the Paragraph section, select the Bullets icon for unordered lists or select the Numbering icon for ordered lists
- To select a different list format, select the arrow beside the icon
- Select a format from the format Library that appears in the drop-down menu
To modify list styles
- Go to menu item: Home
- In the Paragraph section, select the arrow beside the Bullets icon for unordered lists or select the arrow beside the Numbering icon for ordered lists
- Select Define New Bullet… to create a new unordered list format
- Select Define New Number Format… to create a new ordered list format
- In the New Bullet dialog or the New Number Format dialog, select the list characteristics
- Select OK
7.3 Columns
Use Columns feature for placing text in columns.
Note: Because columns can be a challenge for users of some assistive technologies, consider whether a column layout is really necessary.
7.4 Document Title
In case the document is ever converted into HTML, it should be given a descriptive and meaningful title.
To change the title of the current document
- Go to menu item: File
- Select Info from the list in the left window pane
- In the right window pane, select the Title text box
- Enter the Title
Note: The Title defined in the properties is different than the file name. It is also unrelated to the template name, discussed above.
7.5 Slide Titles
Unique slide titles aid navigation for non-visual users.
To add a visible title to a slide
- Go to menu item: Home.
- Select Reset in the Slides section.
- Enter a title at the top of the slide.
Note:Slide titles should be unique for clarity and ease of navigation.
To add an invisible title to a slide
- Enter your title at the top of the slide.
- Go to menu item: Home.
- From the Drawing menu, select Arrange > Selection Pane. This will open the Selection and Visibility pane.
- In the Selection and Visibility pane, click on the eyeball icon next to the slide title to change visibility settings.
Technique 8. Create Accessible Charts
Charts can be used to make data more understandable for some audiences. However, it is important to ensure that your chart is as accessible as possible to all members of your audience. All basic accessibility considerations that are applied to the rest of your document must also be applied to your charts and the elements within your charts. For example, use shape and colour, rather than colour alone, to convey information. As well, some further steps should be taken to ensure that the contents are your chart are appropriately labeled to give users reference points that will help them to correctly interpret the information.
To create a chart
- Select a Slide Layout that contains a placeholder for a chart (see Technique 3.1, above)
- Select the Insert Chart icon from the center of the placeholder
- Select a Chart Type from the Insert Chart dialog
- Select OK
Note: This will open the Excel document titled “Chart in Microsoft Office PowerPoint”, where you can input the data you would like to include in the chart. When you have done this, simply close the Excel window and the data will appear on the chart in the PowerPoint presentation.
To add titles and labels
- In the Chart Tools menu section, go to menu item: Layout
- In the Labels section, select the type of title or label you would like to define (e.g., Chart Title, Axis Titles, Data Labels)
To apply a predefined Chart Layout
- In the Chart Tools menu section, go to menu item: Design
- In the Chart Layouts section, select a Quick Layout from the scrolling Chart Layouts gallery
To change to a different predefined Chart Type
- In the Chart Tools menu section, go to menu item: Design
- In the Type section, select the Change Chart Type icon
- In the Change Chart Type dialog, select a chart type from the left pane
- Select a Chart Design from the right pane
- Select OK
Other Chart Considerations
- When creating line charts, use the formatting options to create different types of dotted lines to facilitate legibility for users who are colour blind
- When creating bar charts, go to menu item: Chart Tools > Format and in the Shape Styles section select Shape Fill to apply a texture to help distinguish the bars
- Change the default colours to a colour safe or gray-scale palette
- Use the formatting options to change predefined colours, ensuring that they align with sufficient contrast requirements (see Technique 9.2, below)
Technique 9. Make Content Easier to See
9.1 Format of Text
When formatting text, especially when the text is likely to be printed, try to:
- Use font sizes between 12 and 18 points for body text.
- Use fonts of normal weight, rather than bold or light weight fonts. If you do choose to use bold fonts for emphasis, use them sparingly.
- Use standard fonts with clear spacing and easily recognized upper and lower case characters. Sans serif fonts (e.g., Arial, Verdana) may sometimes be easier to read than serif fonts (e.g., Times New Roman, Garamond).
- Avoid large amounts of text set all in caps, italic or underlined.
- Use normal or expanded character spacing, rather than condensed spacing.
- Avoid animated or scrolling text.
But can’t users just zoom in? Office applications do typically include accessibility features such as the ability to magnify documents and support for high contrast modes. However, because printing is an important aspect of many workflows and changing font sizes directly will change document details such the pagination, the layout of tables, etc., it is best practice to always format text for a reasonable degree of accessibility.
9.2 Use Sufficient Contrast
The visual presentation of text and images of text should have a contrast ratio of at least 4.5:1. To help you determine the contrast, here are some examples on a white background:
- Very good contrast (Foreground=black, Background=white, Ratio=21:1)
- Acceptable contrast (Foreground=#767676, Background=white, Ratio=4.54:1)
- Unacceptable contrast (Foreground=#AAAAAA, Background=white, Ratio=2.32:1)
Also, always use a single solid colour for a text background rather than a pattern.
In order to determine whether the colours in your document have sufficient contrast, you can consult an online contrast checker, such as:
- Juicy Studio: Luminosity Color Contrast Ratio Analyzer
- Joe Dolson Color Contrast Spectrum Tester
- Joe Dolson Color Contrast Comparison
9.3 Avoid Using Colour Alone
Colour should not be used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. In order to spot where colour might be the only visual means of conveying information, you can create a screenshot of the document and then view it with online gray-scale converting tools, such as:
9.4 Avoid Relying on Sensory Characteristics
The instructions provided for understanding and operating content should not rely solely on sensory characteristics such as the colour or shape of content elements. Here are two examples:
- Do not track changes by simply changing the colour of text you have edited and noting the colour. Instead use PowerPoint 2010’s “Track Changes” feature to track changes.
- Do not distinguish between images by referring to their appearance (e.g. “the bigger one”). Instead, label each image with a figure number and use that for references.
9.5 Avoid Using Images of Text
Before you use an image to control the presentation of text (e.g., to ensure a certain font or colour combination), consider whether you can achieve the same result by styling “real text”. If this is not possible, as with logos containing stylized text, make sure to provide alternative text for the image following the techniques noted above.
9.6 Avoid Transitions
Transitions between slides and elements in each slide (e.g., bullets in a list flying onto the screen) can be distracting to users with disabilities. It can also cause assistive technologies to read the slide incorrectly. For these reasons, it is best to avoid transitions altogether.
Technique 10. Make Content Easier to Understand
10.1 Write Clearly
By taking the time to design your content in a consistent way, it will be easier to access, navigate and interpret for all users:
- Whenever possible, write clearly with short sentences.
- Introduce acronyms and spell out abbreviations.
- Avoid making the document too “busy” by using lots of whitespace and by avoiding too many different colours, fonts and images.
- If content is repeated on multiple pages within a document or within a set of documents (e.g., headings, footings, etc.), it should occur consistently each time it is repeated.
10.2 Provide Context for Hyperlinks
Hyperlinks are more effective navigation aids when the user understands the likely result of following the link. Otherwise, users may have to use trial-and-error to find what they need.
To help the user understand the result of selecting a hyperlink, ensure that the link makes sense when read in the context of the text around it. For example, while it would be confusing to use “more information” as a link by itself on a page, it would be fine to use “more information” as a link in the following sentence: “The airport can be reached by taxi or bus (more information).”
To make the address of hyperlink clear when printing, you may wish to include the address in brackets following the descriptive text of the hyperlink.
To change link text
- Highlight the link and right-click*
- Select Edit Hyperlink (Ctrl + K)
- Change the text in the Text to display box to something descriptive
10.3 Accessible Presentations
It is important to consider accessibility before, during, and after presentations. Below is a helpful link with guidance on how to make presentations accessible to all:
- “How to Make Presentations Accessible to All” (Source: W3C-WAI Draft)
Technique 11. Check Accessibility
If you wish to check the accessibility of your document or template (see Technique 1, above), PowerPoint 2010 offers an “Accessibility Checker” to review your document against a set of possible issues that users with disabilities may experience in your file.
The “Accessibility Checker” classifies issues as:
- Error – content that makes a file very difficult or impossible for people with disabilities to understand
- Warning – content that in most, but not all, cases makes a file difficult for people with disabilities to understand
- Tip – content that people with disabilities can understand, but that might be better organized or presented in a way that would maximize their experience
To learn more about the Accessibility Checker and the rules it uses to identify and classify accessibility issues in your document, visit the PowerPoint 2010 help section (see Accessibility Help, below). Use the search term “accessibility checker rules” in the help search box.
To use the “Accessibility Checker”
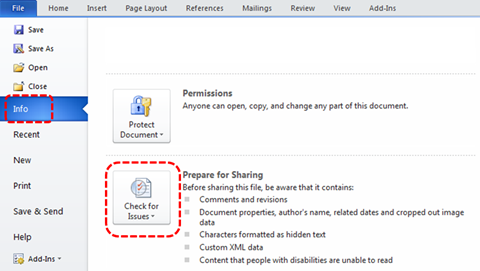
- Go to menu item: File
- Select Info in the left window pane
- Under Prepare for Sharing, an alert will appear if a potential accessibility issue has been detected

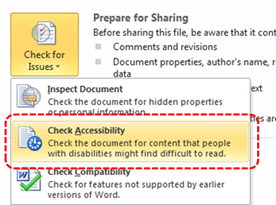
- To view and repair the issues, select Check for Issues and then Check Accessibility

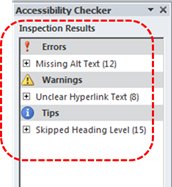
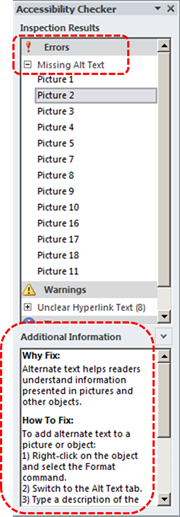
- An Accessibility Checker task pane will open, showing the inspection results

- Select a specific issue to see Additional Information
- Follow the steps provided to fix or revise the content

In order to get further indication of the accessibility of your document or template (see Technique 1), then you may consider saving the file into HTML or PDF in order to perform an accessibility check in one of those formats, as described below.
To evaluate HTML accessibility
Another option is to save the document into HTML format and use one of the web accessibility checkers available online. Such as:
To evaluate PDF accessibility
If you saved your document in tagged PDF format, you can use the following tools and steps to evaluate the accessibility of the PDF document:
- Adobe Acrobat Professional
- PDF Accessibility Checker (PAC) – a free alternative provided by “Access for all”
To evaluate PDF accessibility in Adobe Acrobat Professional
- Go to menu item: Advanced > Accessibility > Full Check…
- In the Full Check dialog, select all the checking options
- Select the Start Checking button
Technique 12. Use Accessibility Features when Saving/Exporting to Other Formats
In some cases, additional steps must be taken in order to ensure accessibility information is preserved when saving/exporting to formats other than the default.
PDF documents are not always accessible. Accessible PDF documents are often called “Tagged PDF” because they include “tags” that encode structural information required for accessibility. To evaluate the accessibility of your PDF document, see Technique 11 (above).
- Go to menu item: File
- Select Save As
- In the File name box, type a name for the file
- In the Save as type list, select PDF or XPS Document
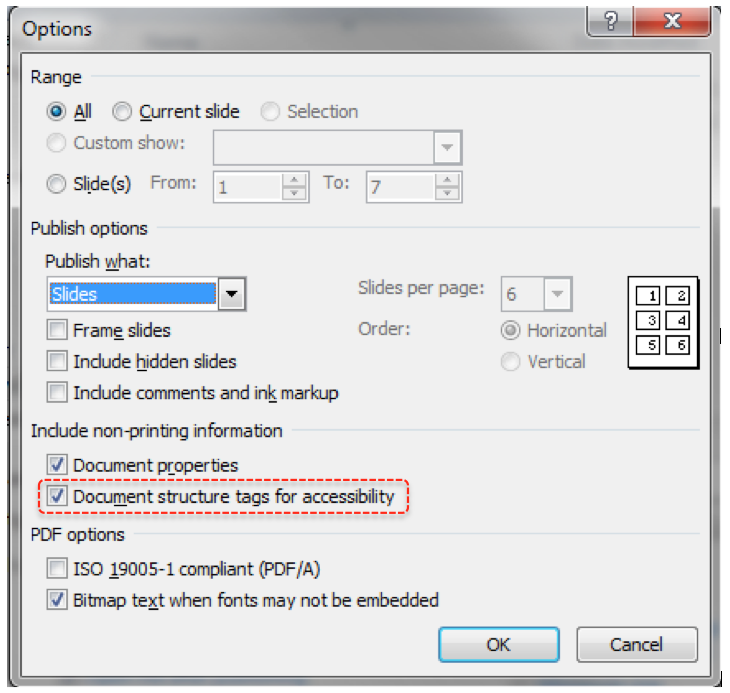
- Select the Options button
- Under Include non-printing information in the Options dialog, ensure that the Document structure tags for accessibility check box is selected
- Select OK and Save

HTML
- Go to menu item: File
- Select Save As
- In the File name box, type a name for the file
- In the Save as type box, select Web Page
- Select Save
- Check the HTML file for accessibility (see Technique 11, above)
To clean up your HTML file
- Remove unnecessary styles, line breaks, etc.
- Remove unnecessary id, class, and attributes
- Remove font tags
- Remove styles in the <head> tag
- Ensure the <th> tags have a scope attribute
- Remove <p> tags nested inside <th> and <td> tags
- Check for accessibility (see Technique 11, above)
Note: you may wish to use HTML editors or utilities to help with this process.
Technique 13. Consider Using Accessibility Support Applications/Plugins
Disclaimer: This list is provided for information purposes only. It is not exhaustive and inclusion of an application or plug-in on the list does not constitute a recommendation or guarantee of results.
The following accessibility related plug-ins and support are available for PowerPoint 2007:
- PPT2HTML – offers an accessibility tool bar for adding alt-text to charts.
- PowerTalk – an accessibility tool that provides a good approximation of how presentations will sound with a screen reader.
- HiSoftware – desktop add-ins that will create a Section 508 or WAI Fully Compliant Web pages from PowerPoint presentations (some knowledge of HTML code is required).
- Keyboard shortcuts in PowerPoint 2010
- Accessibility Tutorials for Office 2010
Accessibility Help
If you are interested in what features are provided to make using PowerPoint 2010 more accessible to users, documentation is provided in the Help system:
- Go to menu item: File
- Select Help from the list on the left
- Under the Support section, select the Help icon
- Enter “Accessibility” as your search term in the Help dialog box
References and Resources
- Microsoft PowerPoint 2010 Help
- GAWDS Writing Better Alt Text [http://www.gawds.org/show.php?contentid=28]
- Microsoft PowerPoint 2010 Online Accessibility Center
Acknowledgments
Authors: Jan Richards, Sabrina Ruplall
This document was produced as part of the Accessible Digital Office Document (ADOD) Project (http://inclusivedesign.ca/accessible-office-documents). This project has been developed by the Inclusive Design Research Centre, OCAD University as part of an EnAbling Change Partnership project with the Government of Ontario and UNESCO (United Nations Educational, Scientific and Cultural Organization).


Accessible Digital Office Documents (ADOD) Project by Inclusive Design Research Centre (IDRC) is licensed under a Creative Commons Attribution-ShareAlike 3.0 Unported License.